
(圖片來源/擷取自 The Verge)
Google 近期將針對旗下的 Chrome 瀏覽器改版,其中包括全新設計被稱為 Material Design 的介面。
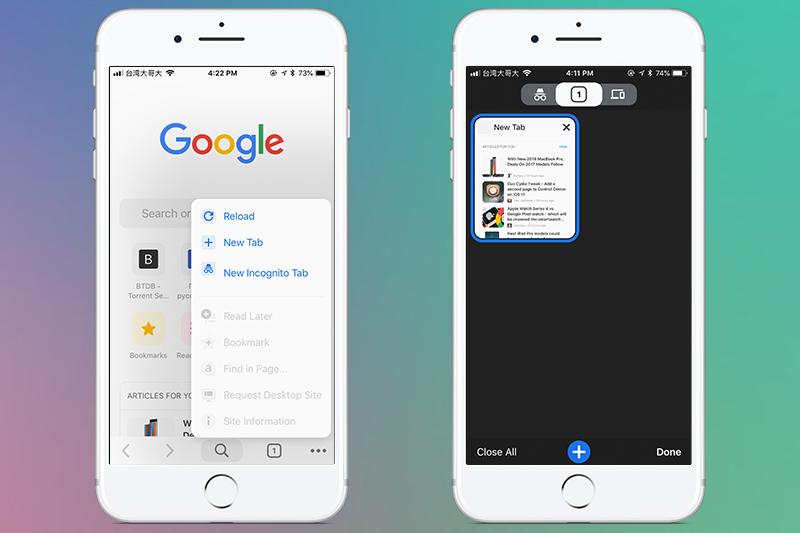
Material Design 提供更圓潤且純白色的介面,而相比 Android 版,iPhone 上的 Material Design 設計則更顯得精緻,主頁面整合了書籤、閱讀列表、開啟項目、瀏覽歷史等快速選項,而且也將常用功能整合到底部,還添加快速搜尋等設計。 左邊為現有版本的介面,右邊為 Material Design UI 介面。(圖片來源/自由 3C 頻道)
由於目前 Material Design UI 還在測試階段,因此不透過方法是沒辦法正常套用在 Chrome App 上,而目前這個 UI 也僅限 iOS 版的 Chrome 可以使用,Android 的用戶必須等到 Google 推出正式更新才能使用。因此如果是 iPhone 用戶,可以透過下面這個技巧搶先嘗試看看 Material Design 介面。 (圖片來源/自由 3C 頻道)  首先確認 iPhone 裡的 Chrome 瀏覽器已經更新到版本號 68。接下來在網址頁輸入「chrome://flags/#top-chrome-md」。這時 Chrome 就會導向後台設定頁面。向下滑動找到「UI Refresh Phase 1」項目。把項目選項從「Default」修改成「Enabled」即可。接下來重新啟動 Chrome App(從背景關閉 App 後再重啟才會套用設定)就完成了。 首先確認 iPhone 裡的 Chrome 瀏覽器已經更新到版本號 68。接下來在網址頁輸入「chrome://flags/#top-chrome-md」。這時 Chrome 就會導向後台設定頁面。向下滑動找到「UI Refresh Phase 1」項目。把項目選項從「Default」修改成「Enabled」即可。接下來重新啟動 Chrome App(從背景關閉 App 後再重啟才會套用設定)就完成了。
|